SmartStride
Jan 2025-March2025
My Role: This was an independent project so everything seen here was fully completed on my own.
Overview: SmartStride was an independent project completed for a mobile development class. I successfully took this idea from ideation to a working prototype with an emphasis on user testing along the way. All of the wireframes and prototypes were built in Figma and are responsive to both Android and IOS design systems.
Problem: Triathletes need a training solution that continually adapts to both their physical and mental health needs because both affect the overall success of a triathletes training and race performance.
Step 1:
Research Based Solution
While building this application, I wanted to emphasize that my solutions were research-based. Every decision I made was thoroughly tested by users or informed by user interviews. In addition to continuously engaging with users, I conducted my own secondary research. This included carefully analyzing competitor apps and reading materials related to triathlon training to ensure I was highly knowledgeable in the space before even beginning to build the app.
User Research
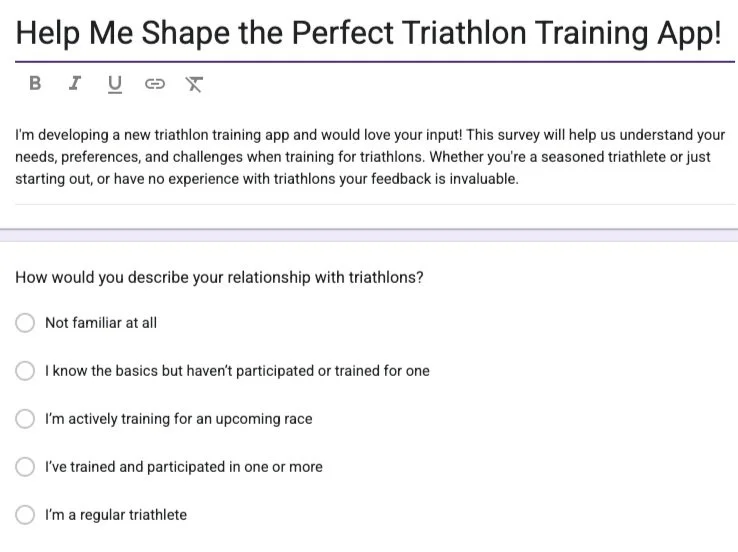
I began this project by first conducting extensive user research. I administered a survey to over 40 people, asking questions about their experience with training apps, triathlons specifically, and their experiences with mental health and training. The survey included a combination of qualitative and quantitative questions to gain a full understanding of the target audience and their main pain points. From there, I conducted 10 interviews, recording the participants' responses. These were qualitative, open-ended questions designed to better understand what users would like to see in my app.
Step 2:
Pre-Work
While in my pre-work phase, I completed card sorting, information architecture, page priority guides, and rough sketches. All of these were based on each other and strongly influenced by my previous user research. I also conducted user testing with the sketches before moving into wireframing. I wanted to ensure that all decisions made in this step were well-informed to avoid any information gaps in my final product.
-

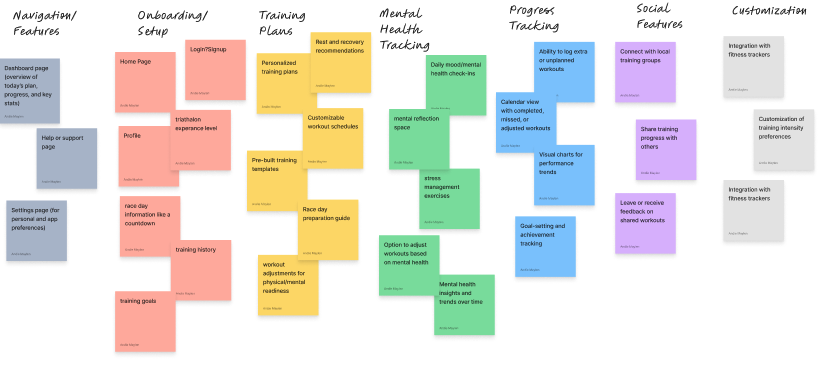
Card Sorting
Did both open and closed card sorting with over 20 people
-

Information Architecture
This was based on the categories discovered in the card sorting sessions
-

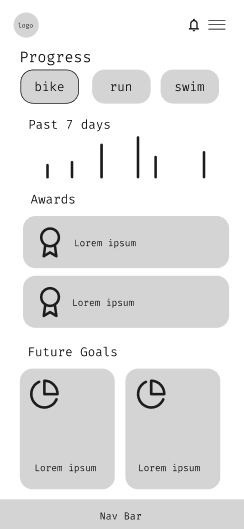
Priority Guides
These were developed to make sure the most important information of each page was most visable
-

Sketches
Sketches were done to completed quick user testing to verify ideas before wireframing
Wire-framing
Completing all of the wireframes was a significant part of the process. I wanted to ensure they were designed to be responsive for both iOS and Android in portrait and landscape mode, as well as for tablets. I placed an emphasis on the information architecture (IA) of each page and the spacing of the elements on each page. Once these were completed, I conducted user testing with 10 people to ensure that element placement was intuitive and did not create excessive cognitive load
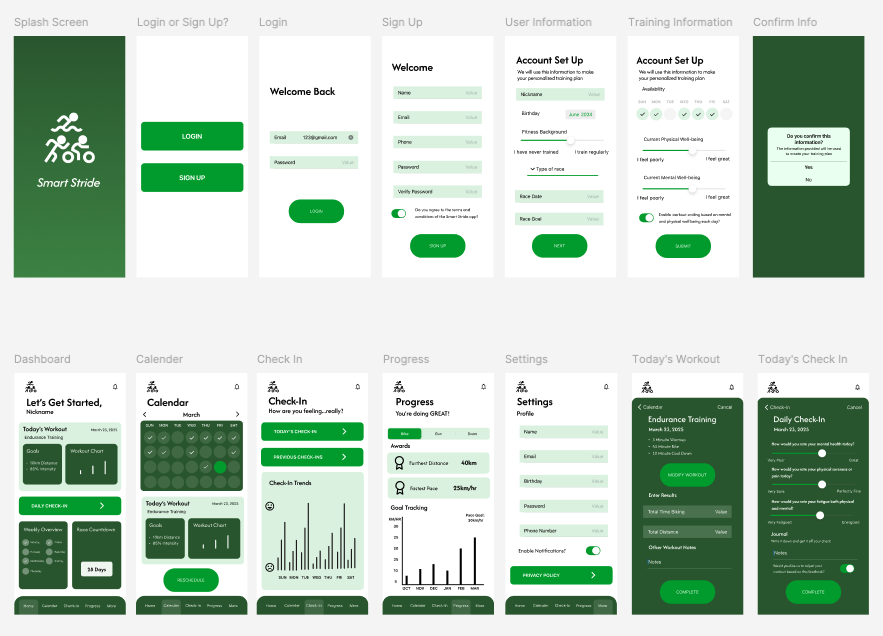
Prototyping
Creating a prototype was my final step. I ensured it was responsive for both iOS and Android on phones and tablets. All of my design decisions were based on the specific design systems for each platform, and all feedback from the wireframe testing was implemented. I also conducted a round of user testing with the prototype and made changes based on the feedback. The prototype is a culmination of all the research and work done up until this point.