Water Watch
Sept 2024-Dec 2024
My Role: This was a group project with evenly divided responsibilities, so each team member contributed to all aspects of the project, just in smaller portions. However, the final prototype was completed individually.
Overview: Water Watch was built with a group for a Lean UX class. We made sure to emphasize the lean UX principals and took a lot of time to conduct user testing. All wireframes and prototypes were built in Figma. Collaboration was key throughout this assignment and overall as a group we were very happy with how it turned out.
Problem: A frequent traveler needs to access clean drinking water because uncertainty about water safety can lead to unexpected health risks and significant inconvenience.
Step 1:
Research and Audience Recognition
Before getting to build this application we wanted to make sure we had a good idea of what the app should look like. To do this we emphasized research a lot. We looked at similar apps available, any online resources related to finding safe water and we determined who we thought the target audience might be. After doing this research we developed UX story boards and user personas to make sure we all had a clear understanding.
Ideation
Once we had a good idea of what we wanted our app to be based around and the users we wanted to target we really had to narrow down what our overall idea would be. We had to make sure that we considered all necessary elements before we got too deep into the development phase.
In order to do this we completed tasks as a group such as assumption mapping, how might we’s, and ideation sketches.
Step 2:
User Research
Before being very set in out idea we made sure to do many different types of user research. We administered 2 rounds of interviews to collect qualitative data and also sent out a survey in order to collects quantitive data. By completing this we got a great idea of who our users are and what they would be looking for in our app. This allowed our next steps to flow very easy.
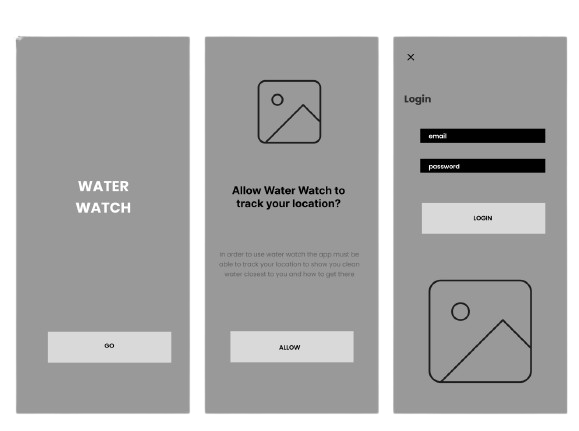
Wire-framing
Once we reached the wireframing and prototyping phase of the project, we each began working independently. As a result, all of the work from this point forward, including the wireframes, design decisions, and final prototype is entirely my own.
I used Figma to build my wireframes, focusing on creating a responsive design that reflected the insights gathered during our earlier research. I made a point to refer back to some of the initial sketches we developed as a group, ensuring that my design remained consistent with our original vision.
Every element of the layout was thoughtfully considered, and each design choice was driven by data and feedback from our user research sessions. Creating these wireframes ahead of time gave me a strong foundation, making the prototyping process much smoother and allowing me to focus on functionality and user experience rather than getting caught up in layout and spacing.
Prototyping
Moving into the prototyping phase, I continued working independently, using the wireframes I had previously developed as a foundation. I created my high-fidelity prototype in Figma, building on the structure and layout established during the wireframing stage.
My goal was to bring the user experience to life by adding interactivity, visual details, and realistic content. I carefully considered user flow, ensuring that navigation felt intuitive and aligned with user expectations identified in our research.
Throughout this phase, I made adjustments based on usability best practices and aimed to create a polished version that could effectively demonstrate how the final product would function. The prototype allowed me to visualize how users would engage with the app and provided a clear, clickable model that could be tested and refined in future stages.
Step 3:
Step 4:
To conduct my user testing, I recruited three participants and asked each of them to complete a specific scenario using my prototype. These scenarios were designed to reflect realistic tasks a user might encounter while using the app, allowing me to observe how intuitive and user-friendly the design truly was. During the testing sessions, I timed how long it took each participant to complete their assigned task, paying close attention to any points of confusion, hesitation, or difficulty. Afterward, I conducted a brief interview with each participant to gather qualitative feedback about their experience.